Long, very long ago, in
another galaxy further north on the US west coast, the
Death Star Microsoft was not playing the standardization game
and was submitting proposals to W3C the day it was shipping to the
masses a browser implementing that proposal. Or ship without any
proposal.
Yesterday, further south on the US west coast, the
"All Your Documents Are Belong To Us" Mothership Apple
started showing incompatible authoring environments and rendering
engines based on proprietary extensions to html and CSS that will hit
the wild. Yesterday, Apple released iBooks Author and I am not afraid
to say that despite of being a great authoring tool, the solution it
offers is a step backwards and it's not good news for users/customers.
I have downloaded iBooks Author (IBA) and played with it. I have in particular looked at the two formats it outputs, the iba format and the ibooks format.
But before that, since I do it with all software I load and launch on my Mac, I took a look at the About window... And from that About window, you can read the License. Dan Wineman has an excellent article about it, and article you must read before thinking IBA is the Holy Grail of publishing. I won't repeat here what he said but he missed something funny and potentially important: the french EULA, that is the only one valid in France if the customer is an individual since english is not an official language here and nobody can force a french citizen in France to have to read english, reads:
"tout livre ou tout autre travail réalisé à l’aide de ce logiciel (« travail »), ne peut être vendu ou distribué uniquement via Apple (par exemple sur l’iBookstore) et une telle distribution est sujette à un accord séparé conclu avec Apple"
The first part of that sentence is a bogus translation from english
that means "any book or other work made with this software cannot
be sold only via Apple"... The french prose misses
one "que" to match the english one. Too bad, Apple... Too bad
and too late. I am carefully keeping a copy of that document, of
course. I suggest you do too, if you're based in France 
Let's go back to the formats now. The first IBA format, the iba
format, is, as always with Apple, a zip archive pretending to be a
single file. The iba file I created from my little demo was contained
in a single XML file. Totally unreadable, based on proprietary Apple
xml namespaces (sl, sf and sfa, all in http://developer.apple.com/namespaces/
space).

It's not readable in a regular browser because browsers have no knowledge of those namespaces. It's completely closed, useless outside of the Apple world. Nothing more to say here.
The ibooks format is more interesting, but even more disappointing...

It looks like an EPUB3 format. It smells like an EPUB3 format. But it's not at all an EPUB3 format and here's why...
First the mimetype file. It's correctly placed in first
position in the package, but the EPUB3 format states
that its content must be application/epub+zip. And it's
not. It's application/x-ibooks+zip and that is enough to
make conformant EPUB3 readers choke on a *.ibooks package. Let's take
a look now at the other files here, starting with content1.xhtml:
- it uses a proprietary extension of CSS
Media Queries, adding the keywords
paginatedandnonpaginated. Unprefixed. Not even-ibooks-paginated... Since this is not part of the official CSS Media Queries specification, this is not conformant EPUB3. As far as I know, this extension to the list of CSS media was only recently mentioned once during a chat but never seriously discussed or even proposed as a written proposal. - it uses the proprietary xml namespace
xmlns:ibooks="http://www.apple.com/2011/iBooks"and nobody knows what that is or represents - it applies stylesheets to the html5 (xml serialization) documents
through
xml-stylesheetprocessing instructions. That's perfectly fine since it's an xml serialization but that's not the common way of linking stylesheets in the html world. A minor issue but still. - it contains a weird
<link rel="stylesheet" type="text/xml+svg" href="assets/svg/content1.svg" />where the target is really a SVG document. The behaviour of this link element is undefined from a standards' point of view. Conceptually, this is plain wrong. A SVG document instance is not a stylesheet. It could be used by a stylesheet to define exclusion paths for instance but it cannot be called a stylesheet.
Let's look now at the stylesheets, for instance content1.css:
- again, a definition for a proprietary namespace
@namespace ibooks "http://www.apple.com/2011/iBooks". The format clearly extends HTML5 and we have just no idea how. - proprietary prefixed properties. Examples:
- -ibooks-layout-hint: anchor page shape;
- -ibooks-list-text-indent: 0.0000pt;
- -ibooks-strikethru-type: none;
- -ibooks-strikethru-width: 1.0000px;
- -ibooks-underline-type: none;
- -ibooks-underline-width: 1.0000px;
- -ibooks-slot: textShape-2;
- -ibooks-stroke: none;
- -ibooks-gutter-margin-left: 50.0pt;
- -ibooks-positioned-slots: media-24, textShape-123, ... ;
- -ibooks-box-wrap-exterior-path: directional contour both 12.0pt 0.500000 false;
- @page ::nth-instance
{
height: 748.0pt;
width: 1024.0pt;
::slot(media-24)
{
height: 748.000pt;
left: 0.000pt;
top: 0.000pt;
width: 1024.000pt;
z-index: 1;
}
} - -ibooks-column-width: 20% 30% 20%;
- -ibooks-column-gap: 25px 30px;
The iba format clearly extends CSS (and therefore EPUB3) to offer the following features:
- Template-based layout including special areas (gutter)
- Extended underlining
- Ability to control the size of each column and column gap in a multi-column layout
- something equivalent to Adobe's Regions and Exclusions.
Template-based layouts based on slots were originally proposed by Jakob Refstrup 10-mar-2011 on behalf of Apple. Before that, Jakob worked for HP (how surprising he knows EPUB, pagination, printing and rendering engines; probably Gecko and/or WebKit well too) and regularly contributed to the CSS WG mailing-list on their behalf. His last contribution on behalf of HP was in february 2010 and his first contribution on behalf of Apple was the one mentioned above. He almost did not contribute again on this topic afterwards. His proposal is clearly based on Bert Bos's and Cesar Acebal's CSS Template Layout Module but is only based on it. According to Jacob's profile on LinkedIn, he joined Apple in june 2010. Then I suppose he started working in stealth mode on the iBooks rendering engine. Please note there are discussions in the Community about dropping the Template Layout module...
Extended underlining is based on an old draft of CSS 3 Text and some of these proposed properties were dropped by the CSS WG after discussion in www-style.
The ability to control the size of each column and column gap was recently discussed in the CSS WG. The Group decided that allowing setting of individual column width and column gap width is not a feature considered for the first REC of this document. So Apple is here extending the CSS Multi-Column Layout Module and never told us about it.
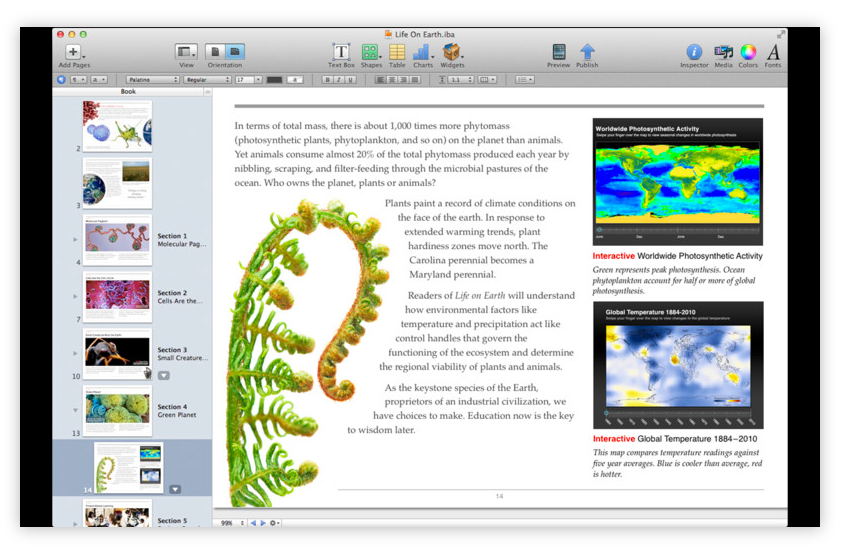
iBooks offers a mechanism for regions and exclusions. It's even one of their screenshots on the Mac App Store:

It is a system vaguely similar to - but still different from - what Adobe proposed with CSS 3 Exclusions and Adobe's proposal is the document the whole CSS WG is working on.
Because of these extensions, editing or browsing the html documents with a regular wysiwyg editor (BlueGriffon or DreamWeaver for instance) or a browser (Firefox, Chrome or even Safari) shows a total mess on screen. It's not readable, it's not usable, it's not editable. Just forget it, Apple (re-)invented the Web totally incompatible with the Web.
All in all, Apple has worked entirely behind the curtains here. If someone tells you that iBooks format is EPUB3, don't believe it. It's not EPUB3, it's only based on EPUB3, and it raises a lot of issues that both publishers and customers should carefully look at:
- first, the english EULA of iBooks Author is just unacceptable. When I buy a computer, what I do with it is mine. When I buy a workbench, wood and a drill, what I do with them is mine. And when I buy or get a software license, what I do with it is mine and if I want to sell it through rabbits carrying CDs, that's my freedom. So if you're a publisher or a book author willing to use IBA, make sure your Legal Department carefully studies the IBA EULA.
- second, IBA is not EPUB3. A wysiwyg EPUB3 editor will not be able to edit correctly an IBA document because of the different mimetype and the proprietary CSS extensions. iBooks Author is not able to reopen a iBook it exported in their pseudo-EPUB3 format because there is no Import mechanism! That means that on one hand EPUB3 readers cannot reuse a document created by iBooks Author because of its HTML/CSS/Namespaces extensions, and on the other iBooks Author cannot create an iBook from an existing EPUB3 document because it cannot import it. But wait, can we open an EPUB3 or a regular HTML document into another app and copy/paste the content inside IBA? I tried from an HTML instance in Safari and from an EPUB reader based on Safari. It does not work, all markup is lost, it pastes text. Ugly result. Oh, and changing file extensions from ibooks to epub or vice-versa does not help either.
For the time being, iBooks on my iPad is anemic. Two days ago, I wanted to find a book by Asimov. Unavailable in french on the iBooks Store. Not a single Asimov... Wow. So I started browsing the Store to find things I could read on the iPad during my next trip. I discovered the iBooks Store is so tiny it just does not stand a single second the comparison with Amazon or even EPUB3-based bookstores. Reading a book on my iPad is cool. I just can't find in Apple's bookstore the books I want - and I am not looking for rare or hyper-intellectual stuff - so paper-based books are still my best choice.
With iBooks Author, Apple is trying even more to lock their formats and the market. But this is a bad strategy because publishers are fed up with formats. For one book, they have too many formats to export to. For each format, they have to use tools to convert (usually from MS Word) that are incomplete and all require manual reformatting or validation. Adding an extra format that is almost EPUB3 but is definitely not EPUB3 output by a software that is an isolated island and does not offer any extra help to reduce the publishing burden is representing a huge extra investment and is then, in my opinion, a mistake.
Apple has played here the game Microsoft was playing back in 1996/1997. Implementing behind the curtains up to that point, extending standards but not disclosing the extensions, using unstabilized Working Drafts into shipped products, making the shipped solution incompatible with the rest of the market and even incompatible with the other rendering engines of Apple, is a strategic error. It can only lead to a mess reaching the magnitude of the Outlook mess when it switched rendering engines and created a gigantic chaos for corporations sending newsletters that the recipients could not read any more.
iBooks Author is, as always with Apple, a very nice piece of software. Friendly user interface, simple to understand and manipulate even without Users' Manual. But from a Market point of view, my gut feeling is that it's one incompatibility too far. Apple is missing a huge opportunity here because it wants to lock the market, trying to offer the best editing environment to kill the other online bookstores. I don't think it will work that well:
- MS Word remains the main format requested by Publishers all around the world, and it's not going to change any time soon,
- not all authors have a Mac and iBooks Author is too close to a Page editor and less to a Document editor to be really usable to write a book from scratch,
- Publishers will be reluctant to use yet another solution for publishing,
- format incompatiblity is extremely expensive here, meaning it's impossible to use IBA as the pivot editor for creation. It's also impossible to use another tool to create an EPUB3 and only import it into IBA to enrich it since IBA has no Import feature. It's even impossible to browse a HTML document with Safari and copy/paste content into the HTML document handled by IBA!!! Pure crazyness.
When a piece of software is so well designed from a UI point of view and could become such an attractor in terms of usage, I feel this is a totally wrong strategy. Opening up everything and using only carefully chosen standards and matching the version of WebKit used by Safari would have given an immense and almost unbeatable competitive advantage to Apple, would have attracted even more people to the Mac platform and would have turned the iBooks Store into the primary online choice of publication for all new books. Starting with full conformance with EPUB3 and pushing for a fast update of EPUB3 or release of EPUB4 including all new CSS cool kids was a much better, and much more secure way of doing things.
That's like having a new hyper-cool appliance with a US power socket and traveling to Europe without adapter, and no possibility to buy such an adapter there. It's still a hyper-cool appliance but it will remain in the bag.
 Now click on the image below to see it standalone. I find the result incredibly disturbing in terms of contrasts. That will probably be a severe accessibility issue for contrast-impaired people. Why was such a change done instead of adding a new checkbox preference to the Content panel of the preferences window "View images over dark background", unchecked by default?
Now click on the image below to see it standalone. I find the result incredibly disturbing in terms of contrasts. That will probably be a severe accessibility issue for contrast-impaired people. Why was such a change done instead of adding a new checkbox preference to the Content panel of the preferences window "View images over dark background", unchecked by default?



